 Jika Anda melihat ke dalam layanan yang disediakan oleh Blogspot, tampaknya semua yang telah disediakan di sana sudah mencukupi semua kebutuhan pengguna Blog. Meskipun tidak berbayar, pengguna diberikan kebebasan untuk mengganti kode-kode penyusun tampilan Blog. Sehingga tampilan menjadi lebih bervariasi dan dapat digunakan untuk menggali potensi pendapatan.
Jika Anda melihat ke dalam layanan yang disediakan oleh Blogspot, tampaknya semua yang telah disediakan di sana sudah mencukupi semua kebutuhan pengguna Blog. Meskipun tidak berbayar, pengguna diberikan kebebasan untuk mengganti kode-kode penyusun tampilan Blog. Sehingga tampilan menjadi lebih bervariasi dan dapat digunakan untuk menggali potensi pendapatan.Pengaturan tata letak asesori-asesori (widget) di dalam tampilan Blog juga dapat diatur dengan menggunakan fasilitas drag and drop. Untuk memindahkan posisi asesori, pemilik Blog hanya perlu menggeser-geser asesori dengan menggunakan mouse. Hal ini sangat memudahkan pengguna, baik pemula maupun mahir, untuk mengatur tata letak.
Mengganti Domain Blogspot
Bahkan kita juga diberikan kebebasan untuk mengganti domain blogspot.com menjadi domain co.cc, com, net, org, atau yang lain tanpa dikenai biaya tambahan. Contoh implementasi penggantian domain blogspot.com tersebut dapat dilihat di situs www.bukutips.co.cc dan blogridwan.sanjaya.org.
Dengan banyaknya fasilitas tersebut, apakah Google masih merasa perlu untuk mengembangkan lebih lanjut? Ternyata masih! Pada tanggal 11 Agustus yang lalu, Google merubah sedikit tampilan di pengaturan tata letak.
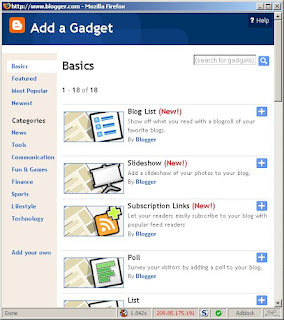
Jika semula untuk menambahkan asesoris, kita memilih link Add a Page Element atau Tambah Elemen Halaman, maka kini berubah menjadi Add Gadget atau Tambah Gadget. Penggunaan istilah Gadget ketimbang istilah widget yang sudah banyak digunakan oleh layanan blog lainnya, membuatnya menjadi terdengar lebih futuristik.
Selain perubahan istilah, Anda akan menemukan koleksi asesori-asesori tambahan ketika menekan link Add Gadget. Jika sebelumnya koleksi asesori hanya terbatas pada asesori-asesori dasar yang saat ini digolongkan di dalam kategori Gadget Basic, kini bertambah semakin banyak dan dikelompokkan ke dalam dua belas kategori!
Beberapa asesori yang disarankan masuk ke dalam kelompok Featured. Sedangkan asesori yang banyak digunakan Blogger masuk dalam kelompok Most Popular. Namun bagi mereka yang menginginkan untuk melihat asesori terbaru, dapat memilih kelompok Newest.
Kolaborasi Google
Semua gadget yang ditawarkan bukan produk dari Google semata. Kolaborasi antara Google dan penyedia gadget di seluruh dunia sangat terlihat di sini. Ada gadget untuk web counter, instan messenger, permainan, kata-kata mutiara, seni, saham, valas, emas, olahraga, dan masih banyak lagi.
Apakah hal ini berarti pengguna Blogspot harus belajar lagi? Ternyata tidak! Secara prinsip, operasionalnya masih sama dengan sebelumnya. Jika dulunya Anda menambahkan elemen halaman yang dipilih melalui tombol Add to Blog atau Tambahkan ke Blog, saat ini Anda bisa menambahkan dengan menggunakan tombol plus (+).
Saat ini Google sudah menyediakan tambahan asesoris yang luar biasa banyaknya. Anda hanya perlu memilih kategori asesori yang Anda inginkan dan menambahkan gadget yang diinginkan dengan menggunakan tombol plus (+).
Koleksi asesori yang cukup lengkap ini akan membuat Anda tidak perlu mencari-carinya kemana-mana.





